| |||
 Homepage Homepage |
|||
| Start | |||
| Statistiken | |||
 Inhalt Inhalt | |||
| News | |||
| Downloads | |||
| Screenshots | |||
| Texte | |||
 Community Community | |||
| Forum | |||
| Ideen | |||
| Links | |||
| Benutzer | |||
| Kommentare | |||
| Umfragen | |||
 Diverses Diverses | |||
| Reviews | |||
| Previews | |||
| Interviews | |||
| Inserate | |||
| Gästebuch | |||
| Impressum | |||
 |
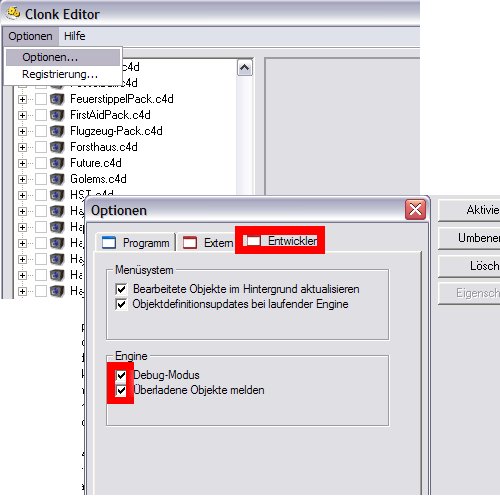
Texte / Objekt-Tutorial für AnfängerObjekt-Tutorial für AnfängerDas hier soll ein Tutorial für Anfänger sein. Hier wird kurz, und hoffentlich verständlich erklärt, wie man seinen ersten "Flint" erstellt. Dazu gehören: Objekt (Editor), Script, Grafik und DefCore. Hier wird jedes von denen beschrieben, außer DescDe, DescUS und Name, die sollten relativ eindeutig sein^^ Wer diese Objekt hier macht sollte es bitte nicht gleich auf CCAN stellen, da wir keinen 'Nonsense-Flint" Ansturm haben möchten. Probiert und entwickelt weiter und wenn ihr glaubt, dass euer Objekt wirklich CCAN-tüchtig ist stellt es rauf. -Debug-Modus einschaltenBevor wir mit scripten anfangen, aktivieren wir beim Editor oder während des Spiels (mit STRG+F5 es müsste die Meldung: „Debug-Modus an“ erscheinen) den Debug-Modus. Der sorgt dafür, dass die selbstgeschriebenen Scripte überhaupt funktionieren. Beim Editor klickt man im oberen linken Eck auf Optionen(Bild:1). Es erscheint ein Fenster, in dem man zwischen Registrierung und Optionen wählen kann. Man wählt Optionen, und ein neues Fenster erscheint. In diesem Fenster wählt man nun den Task „Entwickler“(Bild:2) und setzen bei Engine alle Haken(Bild:3). Nun werden die Selbstgeschriebenen Scripte auch funktionieren, und man muss sich nicht mehr wundern, warum sie nicht funktionieren, obwohl man alles richtig gemacht hat. 
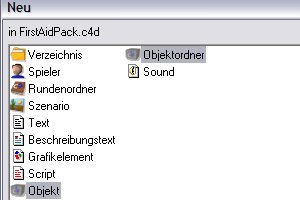
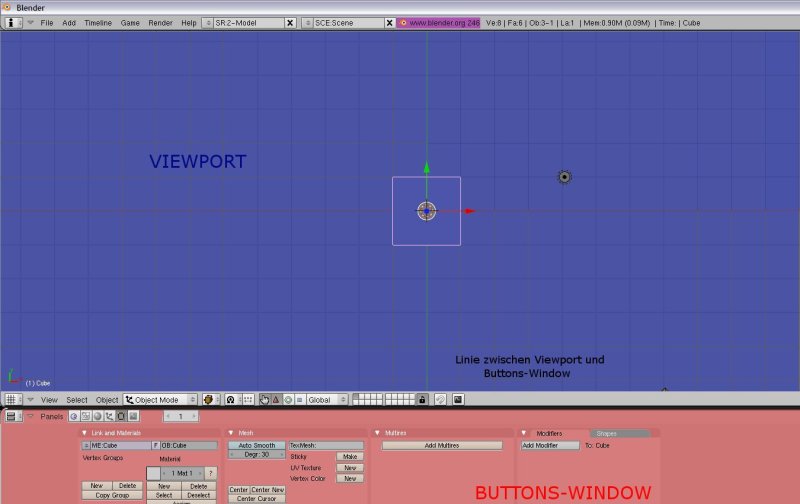
-Objekte erstellen- Der AnfangDa uns für ein komplett neues Objekt die Grafik fehlt, werden wir auch eine neue Graphik machen. Wir erstellen ein neues Objekt, in dem man mit Rechtsklick auf den neu erstellten Ordner „Meine Objekte“ (oder wie auch immer) klickt und Neu/Objekt drücken. Schon haben wir ein neues Objekt vorliegen. Den Ordner können wir mit Hilfe dem Knopf „Neu“ (Objektordner nicht mit Objekt verwechseln;) oben rechts erstellen.  Nun haben wir schon ein neues Objekt:) weiter geht’s mit der Grafik, denn bis jetzt ist unser Objekt erst ein Stein (Standart beim erstellen eines Neuen Objektes). -Die GraphikAls erstes wollen wir eine Grafik für unser Objekt, also ein Bild, wie unser Objekt dann ausschauen wird. Dazu benötigen wir das Programm „Blender“ und „Gimp2“ die es beide kostenlos im Internet gibt. Wir öffnen Blender und man findet einen Würfel in der Mitte des Programms.  Nun drückt man mit Rechtsklick auf die Linie zwischen „Viewport“ und dem „Buttons-Window“. Es erscheint ein kleines Fenster, auf dem wir auf „Split Area“ klicken. Auf dem Bild ist der Viewport ein wenig blau gefärbt, der Buttons-Window rot und die Linie dazwischen schwarz. Wenn man nun auf „Split Area“ gedrückt hat fährt man mit der Maus in die Mitte des Viewports. Dabei fällt auf, dass eine Linie der Maus folgt. Wenn die Linie in der Mitte des Viewports ist, bestätig man mit der linken Maustaste. Nun haben wir zwei Hälften. Mit der Maus fährt man auf die rechte Seite und drückt beim NumPad die 7. Das gleiche auch beim linken Fenster, nur das man auf 1 drückt. Nun haben wir auf der linken Seite die Vorderansicht und auf der Rechten die Draufsicht. Sichten:
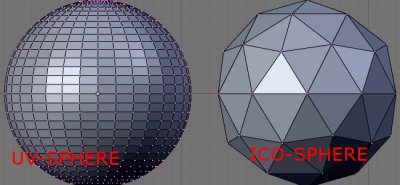
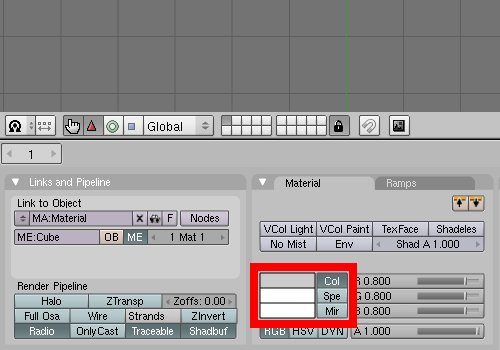
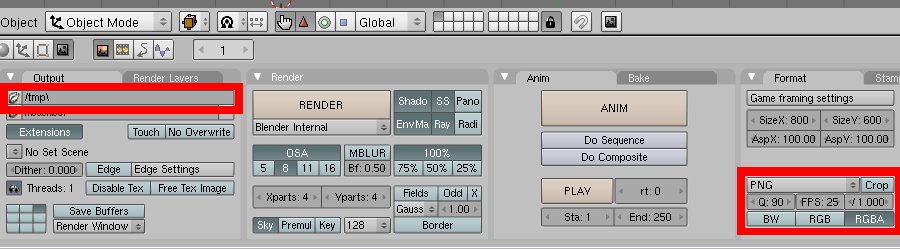
Die Sichten kann man auch unten links bei „View“ ändern. Das man zwei Ansichten hat ist sehr nützlich beim verändern des Objekts. Man löscht den Würfel (Entf+Erase all) und erstellt mit „Leertaste“ einen neuen Ball. Das Erstellen ist ganz einfach: Leertaste-->Add-->Mesh-->UVSphere. Aufpassen! Nicht eine ICOSphere erstellen, denn die ist ein wenig anders (siehe Bild).  „Segments“ und „Rings“ auf 16 stellen(Bild). Nun haben wir einen Ball in unserer Mitte. Man kann ihn aber noch nicht ändern, da wir noch im  sind. Das ändern wir indem wir es mit dem Pfeil daneben den sind. Das ändern wir indem wir es mit dem Pfeil daneben den  auswählen oder einfach die „Tab-Taste“ drücken. Nun sind wir im „Edit Mode“ und wir können nun alles editieren bzw. umändern. auswählen oder einfach die „Tab-Taste“ drücken. Nun sind wir im „Edit Mode“ und wir können nun alles editieren bzw. umändern. Nun haben wir schon das Objekt, und können es jetzt eine Farbe geben. Wir drücken auf F5 und drücken beim Reiter „Links and Pipeline“ auf AddNew. Nun kann man beim Reiter rechts davon bei den 3 Kästchen Farben auswählen. Beim ersten Kästchen kann man die Farbe auswählen, beim 2ten Kästchen wird angegeben, welche Farbe das Objekt spiegeln soll. Das dritte ist "Mir" und setzt die Farbe, wenn das Objekt gespiegelt wird (danke an Maddin).  Man kann damit ein wenig spielen, bis man die gewünschte Farbe hat. Damit er aber nicht so eintönig ausschaut, kann man auch tolle Effekte machen! Dazu muss man nur F6 drücken und bei „Textur Type None“ etwas auswählen. Man kann da probieren und basteln. Wenn man die Farbe fertig eingestellt hat, drückt man auf F10. Nun sind wir im „Scene-mode“. Hier kann man das Bild machen, wie es später im Spiel aussehen, und wie es in der Titelgraphik präsentiert werden soll. Dazu drückt man bei Numpad 0 (Kamerasicht) und im Viewport sieht man „aus der Kamera heraus“. Nun kann man aus den verschiedenen Sichten die Kamera so einstellen, dass man dann aus der Kamerasicht (oder F12) ein perfektes Bild für die Titelgraphik hat (ihr könnt die Kamera mit R drehen). Die Titelgraphik sollte sehr schön sein und den Clonker, der ein gutes Objekt für sein Szenario braucht, dazu anregen dieses Objekt in sein Szenario einzubauen:-P Deshalb gute Position aussuchen! Wenn man die Position hat, stellt man beim Reiter ‚Format’ unten RGBA ein. Ein wenig drüber steht auch Jpeg (oder ein anderes Bildformat), dort nehmt ihr das Bildformat PNG. Wenn man später eine Animation machen will, wählt man beim ersten Reiter den Ordner aus, bei dem die ganzen Animationsbilder gespeichert werden sollen.  Man drückt auf „Render“ und !unbedingt! warten bis im Fenster das Render-Bild vollständig ist. Ist es fertig kann man das Fenster schließen und F3 drücken. Nun sucht man den Ort aus wo das fertige Bild gespeichert werden soll und wie es heißen sollte. -Das ScriptIm Ordner unseres Goldklumpens finden wir schon ein Script vor (Script.c), das wir nun mit Doppelklick öffnen. Das Script wird mit einem Text-Editor Programm geöffnet. Meistens haben Computer so ein Programm schon installiert, ansonsten muss man sich eines besorgen. Nun löschen wir alles, was im Script steht, außer den Namen /*-- Neues Objekt --*/ nicht. Dort schreibt ihr hin, wie ihr euer Objekt nennen möchtet. Dann lässt man zwei Zeilen aus, und in der zweiten schreibt man dann #strict Man muss das bei jedem Objekt machen, sonst funktioniert es nicht! dann lässt man wieder zwei Zeilen aus und schreibt in die zweite: protected func Hit() Was man noch alles statt Hit noch einsetzen könnte steht hier bei den Object-Calls. Man muss aufpassen, dass die Groß- und Kleinschreibung beachtet wird.
Jetzt hätten wir auch geklärt, für was das protected steht. „func“ ist die Abkürzung von Funktion. Das „Hit“ bedeutet, das er diese Funktion beim Aufkommen (in Englischem: Hit) machen/aufrufen soll. Nun schreiben wir, was in dieser Funktion passieren soll: In der nächsten Zeile öffnen wir eine geschwungene Klammer (Alt Gr+7). Wir lassen wieder eine Zeile aus und setzten gleich am Anfang 3 Leerstellen. Das ist eigentlich nicht nötig, aber wir haben dann eine bessere Übersicht. Dann schreiben wir folgendes hinein: { CastPXS(„Water“,200,30); CastParticles("PSpark", 20, 20, 0, 0, 50, 70, RGB(9,12,128), RGB(128,9,9)); RemoveObject(); } Erklärung: 1. CastPXS(„Water“,200,30);
2. CastParticles("PSpark", 20, 20, 0, 0, 50, 70, RGB(9,12,128), RGB(128,9,9));
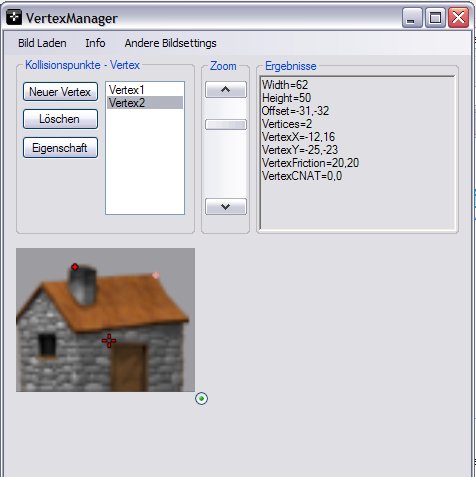
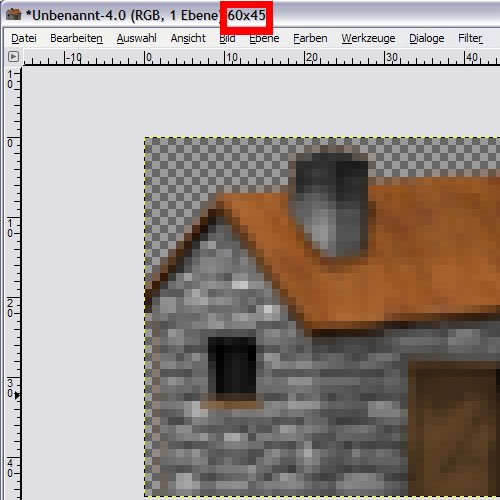
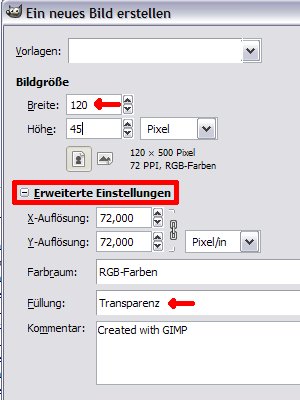
Natürlich können noch viele andere und kompliziertere Sachen hineingeschrieben werden. Das hier war nur ein kleines Beispiel. Nun haben wir ein Script und eine Graphik. Nun muss man diese zwei Sachen auch noch in das Spiel bekommen. Wir haben das Objekt im Editor schon erstellt und auch das Script ist im Objekt gespeichert. -GimpNun fehlt die Graphik. Dafür öffnet man Gimp und öffnet unsere Graphik, die man mit Blender gespeichert hat. Mit „r“ das Objekt umrahmen. Dabei sollte man darauf achten, dass auf den Rändern so wenig wie möglich freigelassen werden sollte. Man speichert den markierten Bereich (Strg+C) und fügt ihn in ein neues Bild ein (der Hintergrund sollte Transparent sein). Dann verkleinert man das Bild unter „Bild-->Bild skalieren“. Es sollte nun so groß sein wie es ihm Spiel sein sollte. Zum Vergleich: Ein Clonk ist 20 groß und 16 breit; ein Stein ist 6x6. Nun erstellt man wieder ein neues Bild bei dem die Breite die Summe der zwei breiten der anderen zwei Bilder ist. Die Höhe ist die Höhe des größeren Bildes. Dann fügen wir die zwei Bilder so in das neue Bild ein, dass das kleine Bild im oberen linken Eck ist. Das große kommt daneben hin (siehe Grafik des Steins). Unter Graphics.png speichern und im Editor ins neue Objekt einfügen. -DefCore.txtIn der DefCore kann nun alles an das Objekt angepasst werden. Width (Breite), Height (Höhe) des Objektes, so wie das Bild des Objektes: Picture=X-Position des oberen linken Ecks, Y-Position des oberen linken Ecks, Höhe (des großen Bildes), Breite (des großen Bildes). Die ID eines Objektes ist eines der wichtigsten Sachen. Er ist der 4-stellige Code, mit dem die Engine das Objekt erkennt. Es darf in nur !einmal! geben. Es sind Ziffern und Buchstaben erlaubt. Einige Beispiele: CNKT, CLNK, EFLN, SF5B, RL5B,... Buchstabn müssen Groß geschrieben werden. Naja zur Objektkategorie kann ich nicht viel sagen... Schaut selbst! Das Offset  ist der eigentliche Nullpunkt eines Objektes. Er hat mehrere Funktionen: zum Beispiel gehen alle Berechnungen der Vertices nicht vom linken oberen Eck aus sondern vom Offset. Hat das Objekt ein Entrance (Eingang) so wird das betretende Objekt zu Offset gesetzt. Baut man ein Objekt, so errichtet der Clonk die Baustelle so, dass das Offset genau über ihm ist. ist der eigentliche Nullpunkt eines Objektes. Er hat mehrere Funktionen: zum Beispiel gehen alle Berechnungen der Vertices nicht vom linken oberen Eck aus sondern vom Offset. Hat das Objekt ein Entrance (Eingang) so wird das betretende Objekt zu Offset gesetzt. Baut man ein Objekt, so errichtet der Clonk die Baustelle so, dass das Offset genau über ihm ist.Ein Vertex ist ein Kollisionspunkt eines Objektes. Er bweirkt zum Beispiel, damit das Objekt mit anderen Solid-masks zusammenstößt. Die Koordinaten für den Vertex wird mit VertexX und VertexY angegeben. Ein Beispiel: VertexX=12,-3,16 VertexY=-56,10,64 Der erste Vertex hat die Koordinaten 12(x-Koordinate) und -56(y-Koordinate) immer vom Offset ausgehend. Um sich aber diese große Mühe zu ersparen zeige ich wie man mit dem VertexManager umgehen kann. Mann öffnet Sein gewünschtes Bild. Man muss dabei darauf achten, dass das Ingame Bild ganz oben links sein muss. Nun verschiebt man den kleinen grünen Punkt unten so, damit nur noch das IngameBild zu sehen ist. Man verschiebt das Offset und kann mit "Neuen Vertex" Vertices erstellen (die kleineren roten Kreuze).  Man sollte Vertices nur auf die wichtigsten Punkte verschieben, denn wenn man ein Objekt baut, zum Beispiel ein Haus, so werden zuerst alle Vertices durchkontrolliert. Ist ein Vertex in einer Solidmask so kommt die Meldung "Nicht genug Platz!". Beim VertexManager kan man noch andere tolle Sachen machen, wie z.B. Zoomen oder die Eigenschaften der Vertices verändern. Hat man nun die Vertices und das Offset gesetz kann man nun einfach oben rechts die Daten herauskopieren und in der DefCore bereits bestehende Daten überschreiben (!nicht vergessen!). Die SolidMask ist der feste Bereich eines Objektes. Überall wo eine SolidMask ist, können Clonks und andere Objekte drauf stehen, bzw. liegen. Hat man eine SolidMask aber keine Vertices fällt das Objekt doch durch die Erde!!! Vertices sind nicht umsonst da ;) Nun, um eine SolidMask herzustellen öffnet man das Bild mit einem beliebigen Malprogramm (ich nehme Gimp). Nun sollte man die Maße des Bildes herausfinden. Bei Gimp steht das ganz oben:  Wir merken uns die Maße und erstellen ein neues Bild mit doppelter Breite und transparenten Hintergrund, den man unter "erweiterte Einstellungen" einstellen kann.  Nun fügt man das Bild 2 mal nebeneinander ein und löscht auf dem RECHTEN Bild alles weg was nicht SolidMask sein soll. Das heißt zum Schluss muss auf dem rechten Bild nur noch SolidMask zu sehen sein (siehe Bild).  Ich hab auf dem rechten Bild alles rot eingefärbt, damit man es besser sieht (muss man aber nicht!). Ich hab es sehr schlampig gemacht... Jedenfalls wird jedes Pixel, egal welche Farbe, dann SolidMask. Wir speichern das Bild unter Graphics.png und kopieren es in unser Objekt. Nun schreiben wir in unsere DefCore: SolidMask=60,0,60,45,0,0 Wir müssen ein Viereck erstellen, und in diesem Viereck soll dann unsere SolidMask sein. In den ersten zwei Parametern geben wir an, wo unser Viereck anfangen soll, also das linke obere Eck. X,Y also 60 nach rechts (da ja davor unser normales Ingamebild ist und das 60 breit ist) dann 0 runter (das Bild streift ja die obere Kante). Die nächsten 2 Parameter geben an wie breit und wie hoch unser Viereck sein soll. Ganz logisch: 60 breit und 45 hoch. Die letzten 2 Parameter geben die Verschiebung an, in unserem Falle unwichtig. Nun wird dieses Viereck über das Ingamebild gezogen und so die SolidMask erstellt. Damit es leichter zu verstehen ist:  Nun ist die SolidMask fertig. Entrance ist der Eingang eines Objektes. Um ihn zu erstellen, nehmen wir wieder den VertexManager zur Hilfe: Wir erstellen einen neuen Vertex, und schieben ihn an die Stelle, an der wir möchten, das der Eingang anfängt (oben links). Wir merken uns nun oben die letzten 2 Ziffern bei VertexX und VertexY. Das Sind die ersten zwei Parameter bei der Entrance und sogleich unsere Basis-Koordinaten, denn gleich gehts zum rechnen^^  Dann verschieben wir den Vertex zum rechten oberen Eck und schauen uns die X-Koordinate des Vertex an. Nun berechnen wir den Unterschied zwischen unsrer Basis-X-Koordinate und der jetzigen X-Koordinate. Diese Zahl ist der 3. Parameter. Den Vertex zum letzten mal verschieben und nun zum unteren rechten Eck. Die Y-Koordinate anschauen und wieder dern Unterschied zwischen der Basis-Y-Koordinate und der jetzigen Y-Koordinate berechnen. Auch der 4. Parameter ist fertig, genau wie der Eingang :) 
TopFace ist der Bereich der im Vordergrund ist. Ganz schön zu sehen ist das beim Landeport  vom "FirstAidPack". Man kann sehn wir der Clonk (hier: SFT) hinter den Pfeilern ist. vom "FirstAidPack". Man kann sehn wir der Clonk (hier: SFT) hinter den Pfeilern ist.TopFace funktioniert eigentlich gleich wie SolidMask. Eine Dritte Breite zum Objekt, alles weglöschen was nicht TopFace sein soll und die gleichen Parameter wie bei SolidMask: TopFace=X-Koordinate des linken oberen Ecks, Y-Koordinate des linken oberen Ecks, Breite, Höhe, X-Verschiebung, Y-Verschiebung Aber wenn man die TopFace mit der "dritten Breite" macht sind die letzten 2 Parameter unwichtig. Das Picture ist das Bild des Objektes. Ein leichtes Beispiel: der Standard-Stein.  Rot= wird mit Width und Height angegeben. Wirft der Clonk den Stein sieht man diese Graphik. Grün= wird mit Picture angegeben. Hat der Clonk den Stein im Inventar, so sieht man diese Graphik. Die 4 Parameter sind wieder Picture=X-Koordinate des linken oberen Ecks, Y-Koordinate des linken oberen Ecks, Breite, Höhe Es gibt noch sehr viele andere Sachen, wie Rotate, Chop, Components, Value,... Ich glaube ich habe mal alle wichtigen untergebracht. Wenn etwas fehlt bitte melden, dann werde ich es ergänzen^^ Sonst kann man noch weiteres hier nachlesen. Das ist mein erstes Tutorial, ich hoffe es hat einigen geholfen. Hoffentlich ist nicht zu viel Text... Wenn es noch fragen gibt, können die gerne gestellt werden. 30 Kommentare |
da hab ich mir gedacht, ob ich vielleicht noch ein tutorial machen könnte.
Aber über was, weis ich noch nicht.. hätte jemand ideen?:)
Hier posten;)
Der Speichertyp xvs ist speziell fuer GIMP, um die Ebenen und die Fortschritte und alles drum herum zu speichern. Nuetzlich, wenn du eine Sicherheitskopie haben willst oder das Bild noch nicht fertig bearbeitet hast.
Nur eins! wenn man das mit Gimp bearbeitet was eh net richtig klappt :( ist das hinterher xvs und net mehr png
Gratuliere! xD
Es heisst vertices. ;)
Aber sonst ist das Tutorial gut.
Hab meine 1. Blendergraphik geschaft :)
Wenn noch etwas fehlt oder Bilder gewünscht werden mach ich das gerne noch.
Auf dem Bild kannst du die schwarze Linie sehen. Genau dort ;)
*Frage*
Wo muss ich rechtsklick im Blender drücken?
Nein. Die Funktion wird gerade deklariert. Da kann nichts abgewürgt werden. Aber der Paser erwartet dann einfach das "{".
Dann kommt nämlich ein ERRORwerk.
Seit nie.
Seit wann mit Semikolon?
Zuletzt geändert: 14.04.2009 14:16
Es sollte nur Material heißen, ohne ", Materialien werden allgemein mit " vorher und hinterher angegeben.
Steht da! Ganz Oben Links!
Bug bitte beheben. Über das "Menü"!
Zum Tutorial:
Super aber du solltest es NOCH genauer erklären und links zu GIMP usw. geben. Es gib leute die wissen nicht was Blender ist oder wo man es bekommt, daher Links und kein Text xD
Achja : Gimp eignet sich nur wenn mann damit umgehen kann. Obwohl ich auch mal kleinere Sachen pixeln tu.
Ansonsten ganz nettes Tutorial, auch wenn es an einigen Stellen eventuell noch etwas unverständlich für Neulinge sein könnte.
Außerdem hast du den Offset zu erklären vergessen.
Ich empfehle noch, die Kamera auf ein Empty tracken zu lassen und dann das Objekt in der Kamerasicht zu skalieren und zu verschieben. Das ist wesentlich schneller.